 Click here.
Click here.
Wednesday, September 22, 2010
Saturday, September 18, 2010
Is This Flash or After Effects?

I saw this while I was brainstorming on a better approach to my kinetic typography.
It's incredible! I love the ability of type to be suspended in space like this, and for it not to look flat. I need help with mine! I want this kind of effect!
Click here.
Sunday, September 12, 2010
I hope this helps us all!
8 Flash tips and tricks + one big cheat sheet
Wednesday, September 10, 2008Flash, like many other computer programs, is full of hidden secrets to make work easier and faster. Whether you're a beginner or you've been working with tweens since the Clinton administration, here are helpful hints for the program.

Once a motion tween has been created, select anywhere in the shaded area and take a look at the Properties window. In the box marked "Ease," slide the value up to naturally decelerate the tween or down to speed it up.
Kirupa.com has a quick tutorial on optimizing your images using the "Trace Bitmap" function in Flash. The entire process can take less than a minute, depending on the size of the image.
A common mistake among Flash beginners is creating Flash files that have audio tracks of someone speaking, but in the final project the audio quality is distorted and the speaker is rendered unrecognizable. To correct this, click anywhere in the audio on the timeline. In the drop down menu select File > Publish Settings... Click the "Set..." buttons next to "Audio Stream" and "Audio Event" and change the compression to "Speech."
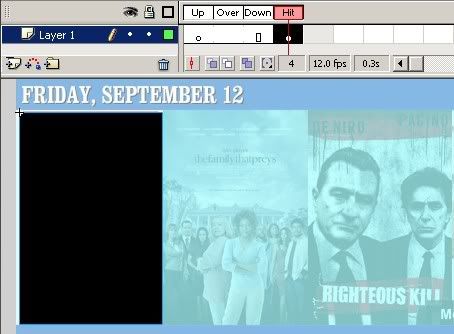
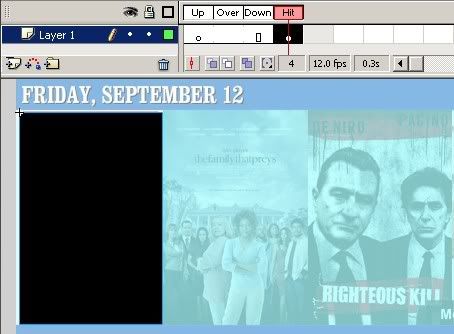
Sometimes creating invisible buttons on an existing background is necessary like inthis project where the movie posters were laid out in Photoshop. To create this effect, simply create a button with blank up, over and down frames, and create a polygon that corresponds to the hit state you desire. The empty button will show up as a light blue on the stage, but invisible in the final product.

Instead of coding ActionScript to go to frame numbers, create frame labels so if the timeline is adjusted, the routing will still be consistent.
To nudge something across the workspace faster, hold down the Shift key while pressing the arrow buttons.
Sites like FlashKit, iStockPhoto and VCL Components offer Flash components like menus, audio players and scrollers that can be downloaded for free or for a fee. These sites will easily cut down on the time spent putting together the little things.
The Effect Generator is an incredibly simple and useful online tool for creating slideshows, scrollers, effects and more. The irony of the site having a Flash-based interface shouldn't be lost on anyone.
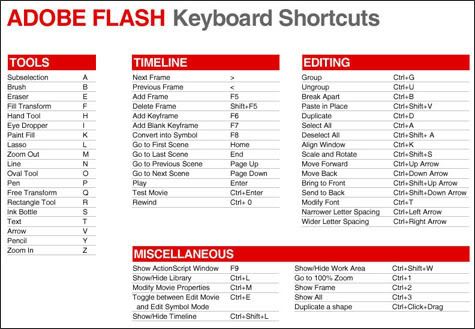
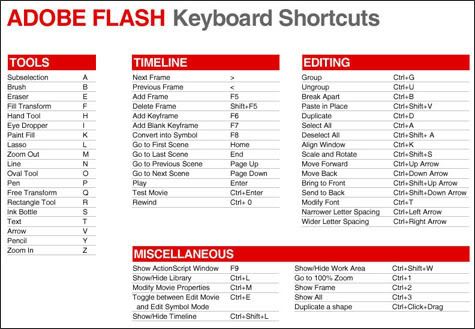
Nothing makes life easier than a cheat sheet. Here is a Flash cheat sheet of keyboard shortcuts for PC, available in both PDF and in JPG formats.

Make animations more natural
Once a motion tween has been created, select anywhere in the shaded area and take a look at the Properties window. In the box marked "Ease," slide the value up to naturally decelerate the tween or down to speed it up.
Convert bitmap images to vector
Kirupa.com has a quick tutorial on optimizing your images using the "Trace Bitmap" function in Flash. The entire process can take less than a minute, depending on the size of the image.
Make your audio crisp
A common mistake among Flash beginners is creating Flash files that have audio tracks of someone speaking, but in the final project the audio quality is distorted and the speaker is rendered unrecognizable. To correct this, click anywhere in the audio on the timeline. In the drop down menu select File > Publish Settings... Click the "Set..." buttons next to "Audio Stream" and "Audio Event" and change the compression to "Speech."
Create invisible buttons
Sometimes creating invisible buttons on an existing background is necessary like inthis project where the movie posters were laid out in Photoshop. To create this effect, simply create a button with blank up, over and down frames, and create a polygon that corresponds to the hit state you desire. The empty button will show up as a light blue on the stage, but invisible in the final product.

Label everything
Instead of coding ActionScript to go to frame numbers, create frame labels so if the timeline is adjusted, the routing will still be consistent.
Move that symbol faster
To nudge something across the workspace faster, hold down the Shift key while pressing the arrow buttons.
Download what you need
Sites like FlashKit, iStockPhoto and VCL Components offer Flash components like menus, audio players and scrollers that can be downloaded for free or for a fee. These sites will easily cut down on the time spent putting together the little things.
Skip Flash altogether
The Effect Generator is an incredibly simple and useful online tool for creating slideshows, scrollers, effects and more. The irony of the site having a Flash-based interface shouldn't be lost on anyone.
Use a cheat sheet
Nothing makes life easier than a cheat sheet. Here is a Flash cheat sheet of keyboard shortcuts for PC, available in both PDF and in JPG formats.

Labels: flash
Reposted from This URL: http://www.10000words.net/2008/09/8-flash-tips-and-tricks-one-big-cheat/
Thursday, September 2, 2010
Flash Could Do That?!
I'm looking forward to be able to tell stories, less morbid but entertaining nonetheless, like this:
I feel like I can do something like this. The illustration is crude (I'm not an illustrator at all), but the perfectly synced image to voiceover is the amazing thing about it. It has its stops and starts (not as seamless as film) but I think that adds to the character of the entire piece.
First of all, I love the fact that it's you against the machine! It's a fluid story and I wonder how many hours it took to perfect this. I really am starting to think you don't need an elaborate design to convey a message, or inspire with humor.
I think I found some inspiration from which to base my next project! I'm liking the color palette, and the mood, and the story has something to do with my theme too. It was very surprising to get to the ending.
Wednesday, September 1, 2010
Trial by Fire: Hell's Kitchen
Project I: 10-second Type Animation (8-10 frames)
1. Brand Name
2. Copy Content
3. Storyboard
4. Powerpoint Show
5. Design
Subscribe to:
Posts (Atom)


