
Wednesday, December 1, 2010
Howd They Do That?!

Monday, November 8, 2010
On Usability
Overview
A well designed user interface is comprehensible and controllable, helping users to complete their work successfully and efficiently, and to feel competent and satisfied. Effective user interfaces are designed based on principles of human interface design. The principles listed below are consolidated from a wide range of published sources (Constantine & Lockwood, 1999; Cooper & Reimann, 2003; Gerhardt-Powals, 1996; Lidwell, Holden & Butler, 2003; Nielsen, 1994; Schneiderman, 1998; Tognazzini, 2003) and are based on a long history of human-computer interaction research, cognitive psychology, and design best practices.
Usefulness
- Value: The system should provide necessary utilities and address the real needs of users.
- Relevance: The information and functions provided to the user should be relevant to the user's task and context.
Consistency
- Consistency and standards: Follow appropriate standards/conventions for the platform and the suite of products. Within an application (or a suite of applications), make sure that actions, terminology, and commands are used consistently.
- Real-world conventions: Use commonly understood concepts, terms and metaphors, follow real-world conventions (when appropriate), and present information in a natural and logical order.
Simplicity
- Simplicity: Reduce clutter and eliminate any unnecessary or irrelevant elements.
- Visibility: Keep the most commonly used options for a task visible (and the other options easily accessible).
- Self-evidency: Design a system to be usable without instruction by the appropriate target user of the system: if appropriate, by a member of the general public or by a user who has the appropriate subject-matter knowledge but no prior experience with the system. Display data in a manner that is clear and obvious to the appropriate user.
Communication
- Feedback: Provide appropriate, clear, and timely feedback to the user so that he sees the results of his actions and knows what is going on with the system.
- Structure: Use organization to reinforce meaning. Put related things together, and keep unrelated things separate.
- Sequencing: Organize groups of actions with a beginning, middle, and end, so that users know where they are, when they are done, and have the satisfaction of accomplishment.
- Help and documentation: Ensure that any instructions are concise and focused on supporting the user's task.
Error Prevention and Handling
- Forgiveness: Allow reasonable variations in input. Prevent the user from making serious errors whenever possible, and ask for user confirmation before allowing a potentially destructive action.
- Error recovery: Provide clear, plain-language messages to describe the problem and suggest a solution to help users recover from any errors.
- Undo and redo: Provide "emergency exits" to allow users to abandon an unwanted action. The ability to reverse actions relieves anxiety and encourages user exploration of unfamiliar options.
Efficiency
- Efficacy: (For frequent use) Accommodate a user’s continuous advancement in knowledge and skill. Do not impede efficient use by a skilled, experienced user.
- Shortcuts: (For frequent use) Allow experienced users to work more quickly by providing abbreviations, function keys, macros, or other accelerators, and allowing customization or tailoring of frequent actions.
- User control: (For experienced users) Make users the initiators of actions rather than the responders to increase the users’ sense that they are in charge of the system.
Workload Reduction
- Supportive automation: Make the user’s work easier, simpler, faster, or more fun. Automate unwanted workload.
- Reduce memory load: Keep displays brief and simple, consolidate and summarize data, and present new information with meaningful aids to interpretation. Do not require the user to remember information. Allow recognition rather than recall.
- Free cognitive resources for high-level tasks: Eliminate mental calculations, estimations, comparisons, and unnecessary thinking. Reduce uncertainty.
Usability Judgment
- It depends: There will often be tradeoffs involved in design, and the situation, sound judgment, experience should guide how those tradeoffs are weighed.
- A foolish consistency...: There are times when it makes sense to bend or violate some of the principles or guidelines, but make sure that the violation is intentional and appropriate.
Emulate, Not Imitate
"There are many other reasons why a big-site design might not work for you:
- Scale: Sorting through millions of products or articles requires more UI horsepower than needed for a simpler site with a handful of offerings.
- Maintenance: Some design approaches — as simple as a company blog — require frequent updates to avoid going stale. Better not do it if you can't commit the resources to keep it working.
- Integration: I've often discussed the importance of total user experience. Design elements can't be examined in isolation; they should work together. So, if you take one element out and plug it into a different context, it might not play well with your site's other design elements.
- Domain: Government agencies often say they look to The White House as a role model for their websites. In addition to whitehouse.gov's occasional usability weaknesses, most government agencies offer a completely different set of services to their users. How to present nuclear safety regulations? Definitely differently than posting the president's latest speeches.
- Audience: Usability is always relative to two things: the users and their tasks. Maybe your users are more technically savvy than the general audience that typically dominates on the big sites. Often your users will have more specialized knowledge about your issues than general users — then again, the opposite might be true if you're offering basic education.
- This last issue is particularly important for intranet design, where it's rarely appropriate to copy mainstream consumer-focused sites from the open Web. (That's why there are so many separate usability guidelines for intranets.) For example, even though there are many good uses of social features in the enterprise, don't copy Twitter, Facebook, and the like.
- Web users = customers. Intranet users = employees.
- Web tasks = shopping/having fun/etc. Intranet tasks = doing your job/cranking out deliverables.
- This last issue is particularly important for intranet design, where it's rarely appropriate to copy mainstream consumer-focused sites from the open Web. (That's why there are so many separate usability guidelines for intranets.) For example, even though there are many good uses of social features in the enterprise, don't copy Twitter, Facebook, and the like.
The Digital Magazine

This is the first time I ever bothered to check a magazine's website alter ego. T Magazine does it so simply and so smoothly, I can't help think by spending some time on Flash, the webpage transition is attainable by the likes of a digital newbie like me.
Changing the Experience
 This is a website that innovates the online travel booking experience, because it doesn't go by any airline. From the main page of Wanderfly, they let you choose why you are traveling - if it's for fun, for culture, for romance. That's getting at the heart of the reason for travel - the motivation to escape.
This is a website that innovates the online travel booking experience, because it doesn't go by any airline. From the main page of Wanderfly, they let you choose why you are traveling - if it's for fun, for culture, for romance. That's getting at the heart of the reason for travel - the motivation to escape. Wednesday, October 27, 2010
Matt and Kim's Kinetic Type Video
 A return to flash.... or maybe this is done in AE. Anyway, I'm feeling nostalgic for the first project in digital design, that's why.
A return to flash.... or maybe this is done in AE. Anyway, I'm feeling nostalgic for the first project in digital design, that's why. Halloween Special: E.T. in After Effects
 It's amazing how E.T. can come back to life even in 2D, as long as there's some sort of motion involved in the animation. Click here.
It's amazing how E.T. can come back to life even in 2D, as long as there's some sort of motion involved in the animation. Click here.
Wine Tasting and Finger-Tapping
 Don't know if you've heard of this one before, but the iPhone/Minority Report touch screen phenomenon has affected even the way we dine and wine. Clo, an upscale wine bar in Time Warner is certainly one of the few who aren't too scared to set their drink near the computer (in fact, it's on the computer...). Click here for more on Clo.
Don't know if you've heard of this one before, but the iPhone/Minority Report touch screen phenomenon has affected even the way we dine and wine. Clo, an upscale wine bar in Time Warner is certainly one of the few who aren't too scared to set their drink near the computer (in fact, it's on the computer...). Click here for more on Clo.
Handmade yet Digital
 Who knew we can exist in a world where opposites actually produce something cool? Here's a sample of a handmade style executed in a digital way. Click here.
Who knew we can exist in a world where opposites actually produce something cool? Here's a sample of a handmade style executed in a digital way. Click here.
Sunday, October 17, 2010
The iPhone Apps Take Over the World

I think iPhone Apps are out to take over the world. It's what everyone wants to have, do, create, be the first one to own one, etc.
The New Desktop

Interactivity in Broadway and then some

Animating the Logo using After Effects

Wednesday, October 6, 2010
Inspirations for Project 2

Wednesday, September 22, 2010
Saturday, September 18, 2010
Is This Flash or After Effects?

I saw this while I was brainstorming on a better approach to my kinetic typography.
Sunday, September 12, 2010
I hope this helps us all!
8 Flash tips and tricks + one big cheat sheet
Wednesday, September 10, 2008Make animations more natural
Once a motion tween has been created, select anywhere in the shaded area and take a look at the Properties window. In the box marked "Ease," slide the value up to naturally decelerate the tween or down to speed it up.
Convert bitmap images to vector
Kirupa.com has a quick tutorial on optimizing your images using the "Trace Bitmap" function in Flash. The entire process can take less than a minute, depending on the size of the image.
Make your audio crisp
A common mistake among Flash beginners is creating Flash files that have audio tracks of someone speaking, but in the final project the audio quality is distorted and the speaker is rendered unrecognizable. To correct this, click anywhere in the audio on the timeline. In the drop down menu select File > Publish Settings... Click the "Set..." buttons next to "Audio Stream" and "Audio Event" and change the compression to "Speech."
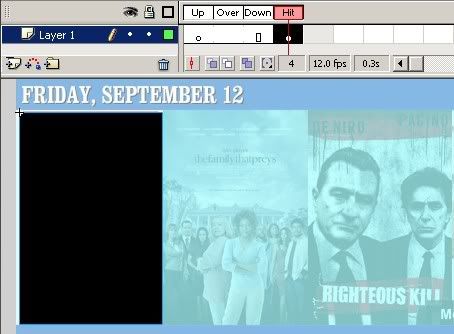
Create invisible buttons
Sometimes creating invisible buttons on an existing background is necessary like inthis project where the movie posters were laid out in Photoshop. To create this effect, simply create a button with blank up, over and down frames, and create a polygon that corresponds to the hit state you desire. The empty button will show up as a light blue on the stage, but invisible in the final product.

Label everything
Instead of coding ActionScript to go to frame numbers, create frame labels so if the timeline is adjusted, the routing will still be consistent.
Move that symbol faster
To nudge something across the workspace faster, hold down the Shift key while pressing the arrow buttons.
Download what you need
Sites like FlashKit, iStockPhoto and VCL Components offer Flash components like menus, audio players and scrollers that can be downloaded for free or for a fee. These sites will easily cut down on the time spent putting together the little things.
Skip Flash altogether
The Effect Generator is an incredibly simple and useful online tool for creating slideshows, scrollers, effects and more. The irony of the site having a Flash-based interface shouldn't be lost on anyone.
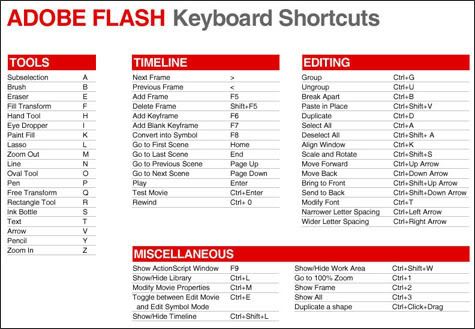
Use a cheat sheet
Nothing makes life easier than a cheat sheet. Here is a Flash cheat sheet of keyboard shortcuts for PC, available in both PDF and in JPG formats.

Labels: flash
Reposted from This URL: http://www.10000words.net/2008/09/8-flash-tips-and-tricks-one-big-cheat/






